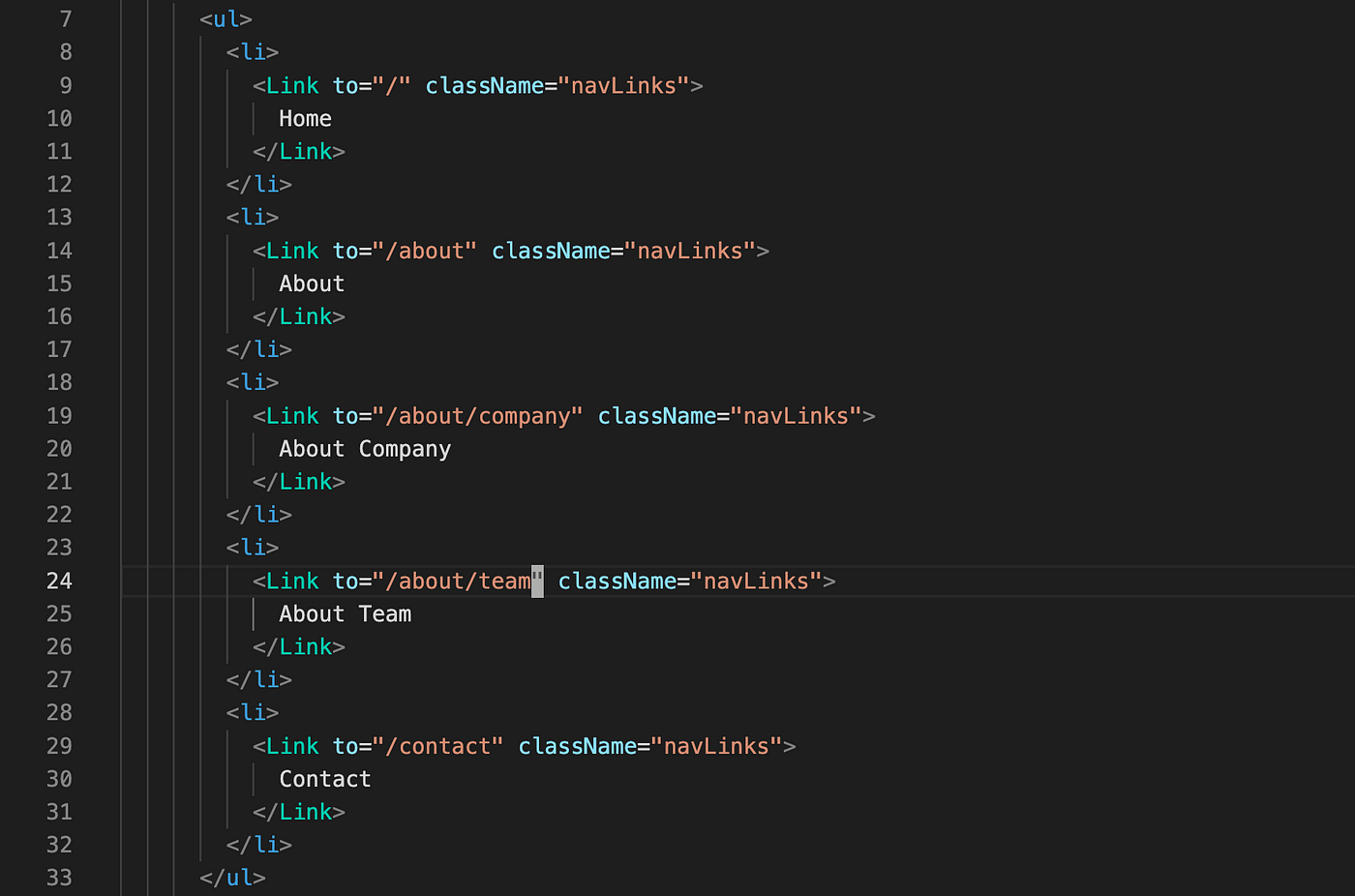
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
v2.0.0] Button as React Router Dom (v5) Link/NavLink? · Issue #6103 · react -bootstrap/react-bootstrap · GitHub
Link and NavLink react-router-dom components :hover not working · Issue #907 · FormidableLabs/radium · GitHub