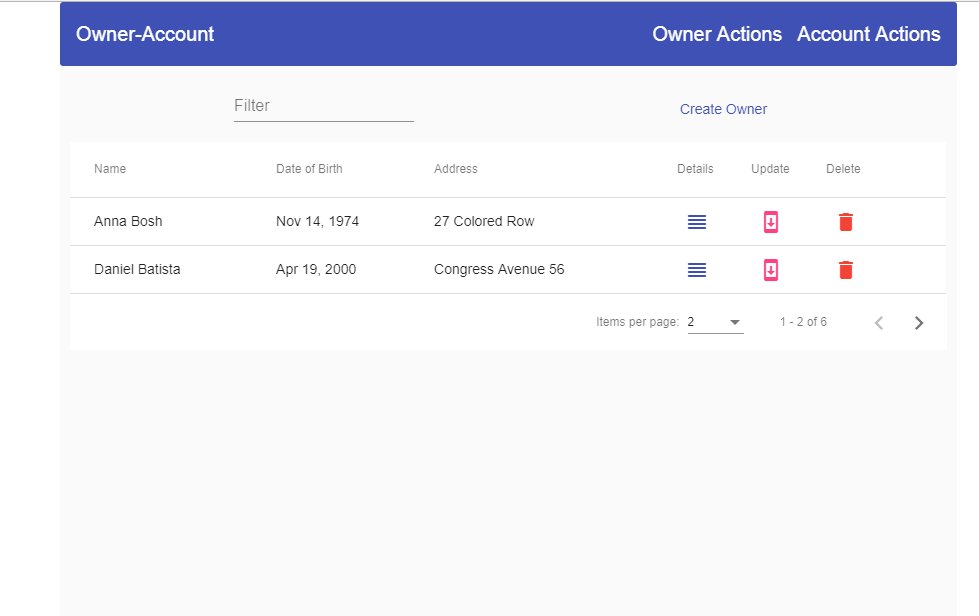
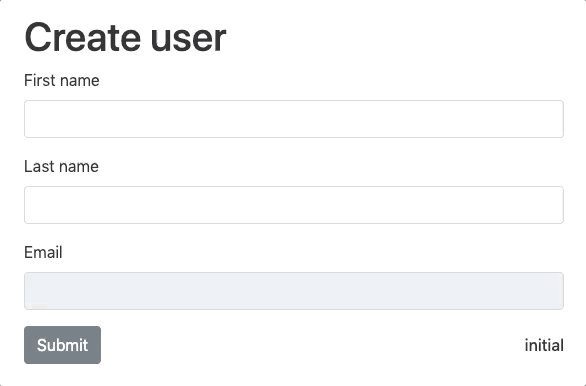
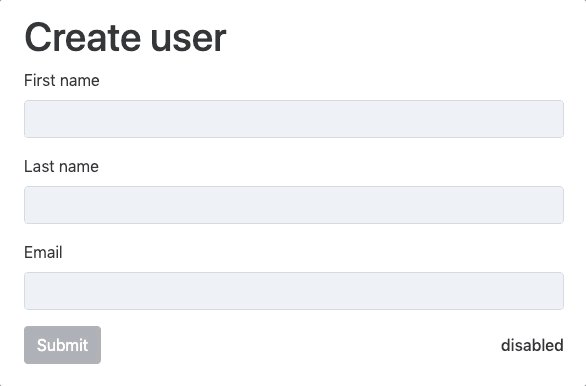
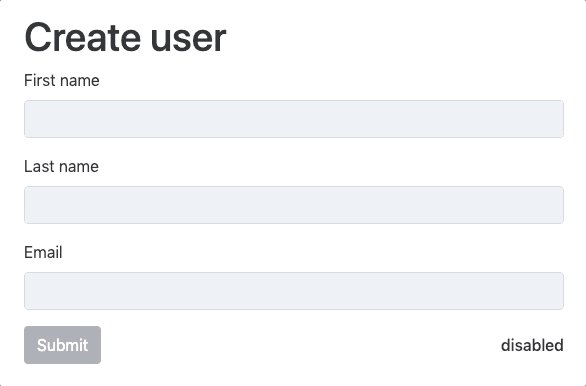
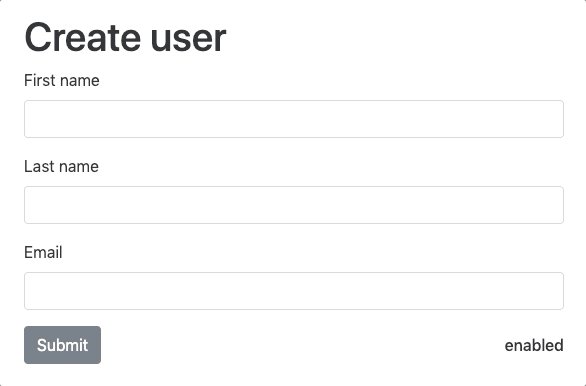
Disabled fieldset won't apply disabled styles to child elements · Issue #895 · angular/material · GitHub
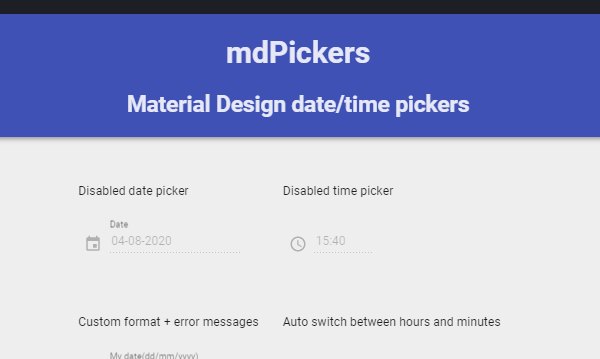
![Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub](https://user-images.githubusercontent.com/940070/28195564-649331c4-688e-11e7-9f49-37fb2ee9824e.gif)
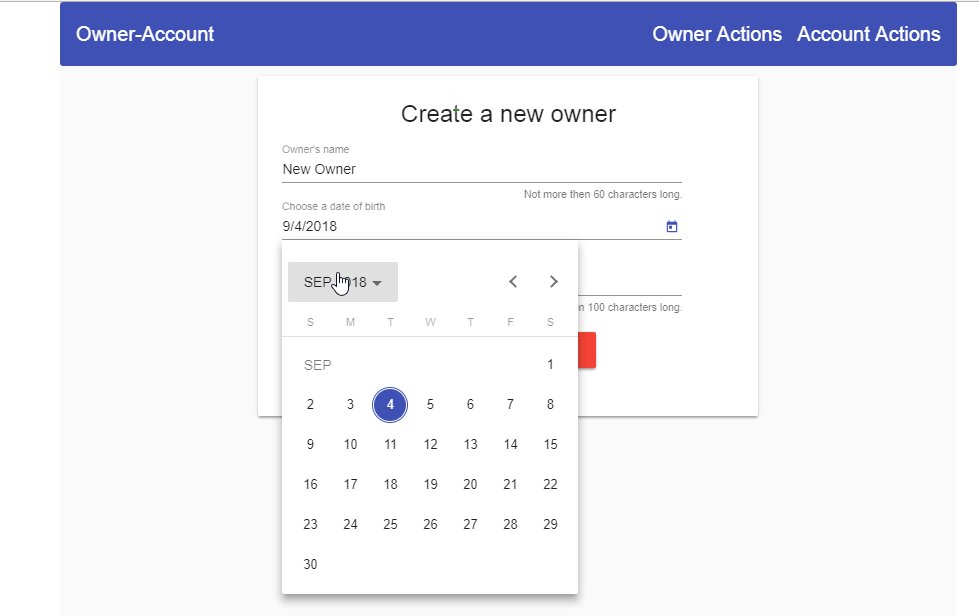
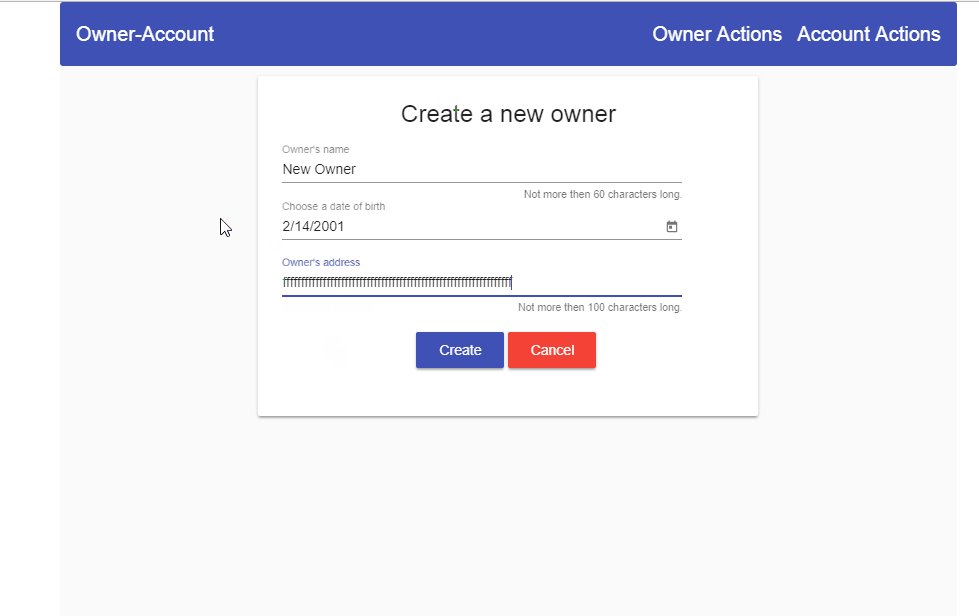
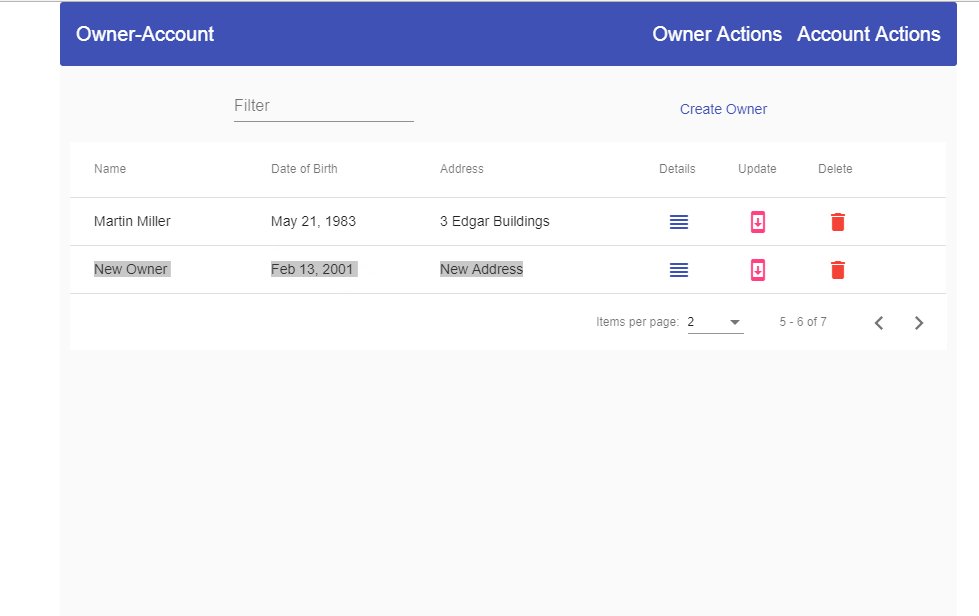
Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub

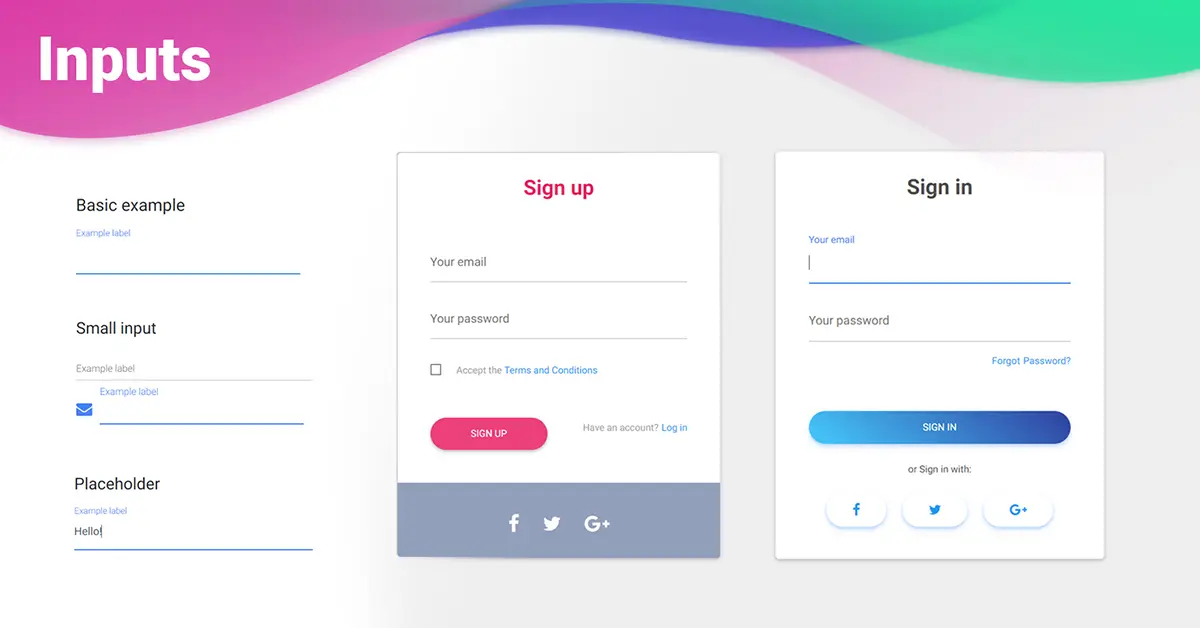
How do I change md-input-container placeholder color using css in angular material? - Stack Overflow